The Development Journey of the Cycling Life - SAS Admin Panel Web

Cycling Life - SAS Admin Panel UI/UX
Manage bicycle service business easily 🚴🏻♀️
Where
What
Why
Category
When
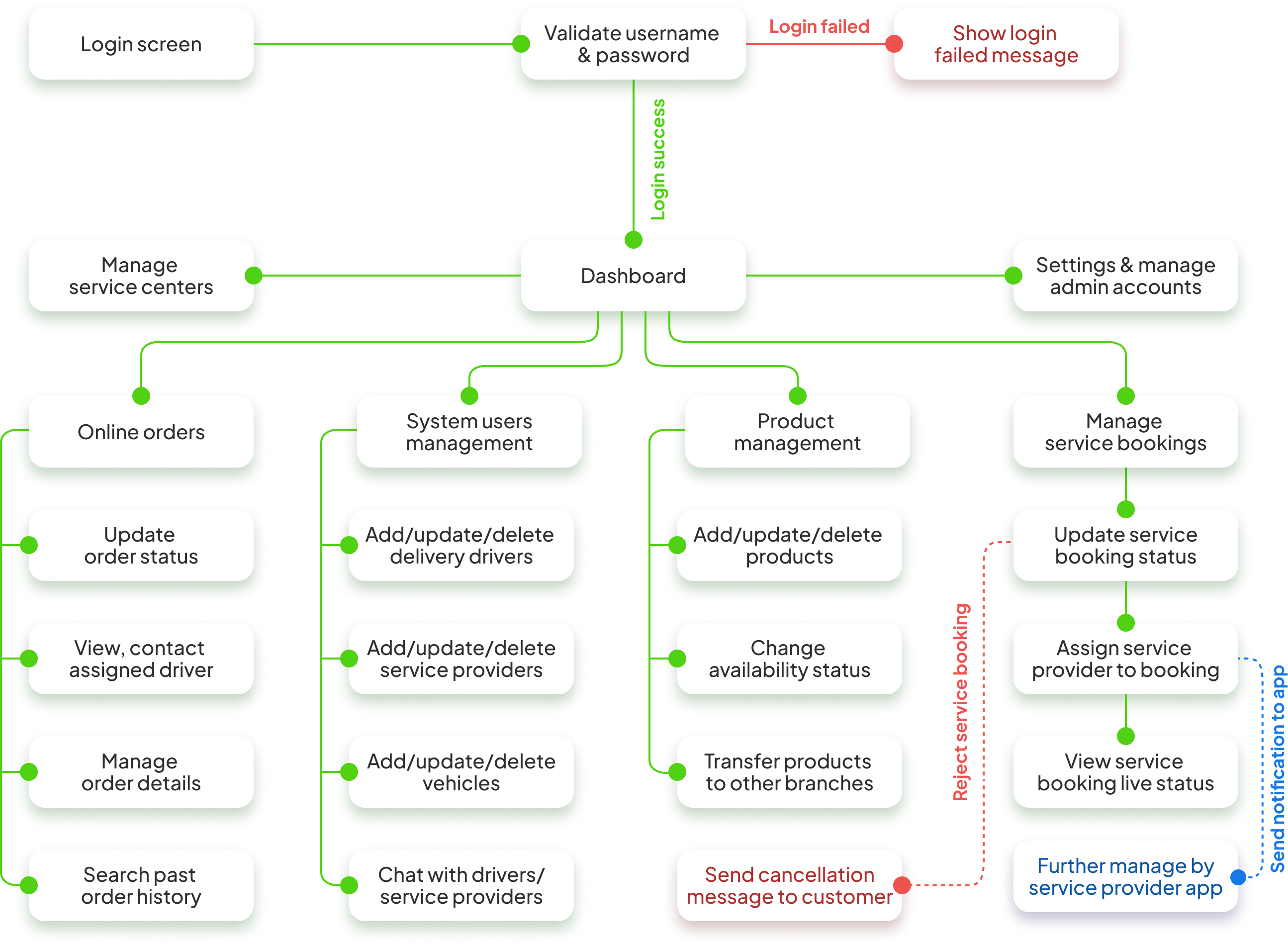
What is this project?
This project is designed to provide a centralized management web-based system for bicycle service providers. It is an admin panel web application, and users can manage their business through this application. Some of the features include managing branches, products, online orders, and service bookings. This is one part of a major project, which includes a customer mobile app, a service provider’s mobile app, and the admin panel web application. In this case study, I describe how and what I did to develop this “Cycling Life – SAS Admin Panel Web” project.

Market research
I conducted a brief research to assess the current landscape of bicycle riders in Sweden, specifically focusing on the options available to them. The aim was to gauge satisfaction with existing services and identify potential gaps or needs within the market. In particular, the study delved into the preferences of cyclists in Jonkoping city to determine if there is demand for our newly introduced features. This research will provide valuable insights into the viability and potential success of our innovative offerings tailored to the specific needs of the cycling community in Jonkoping.
Market overview
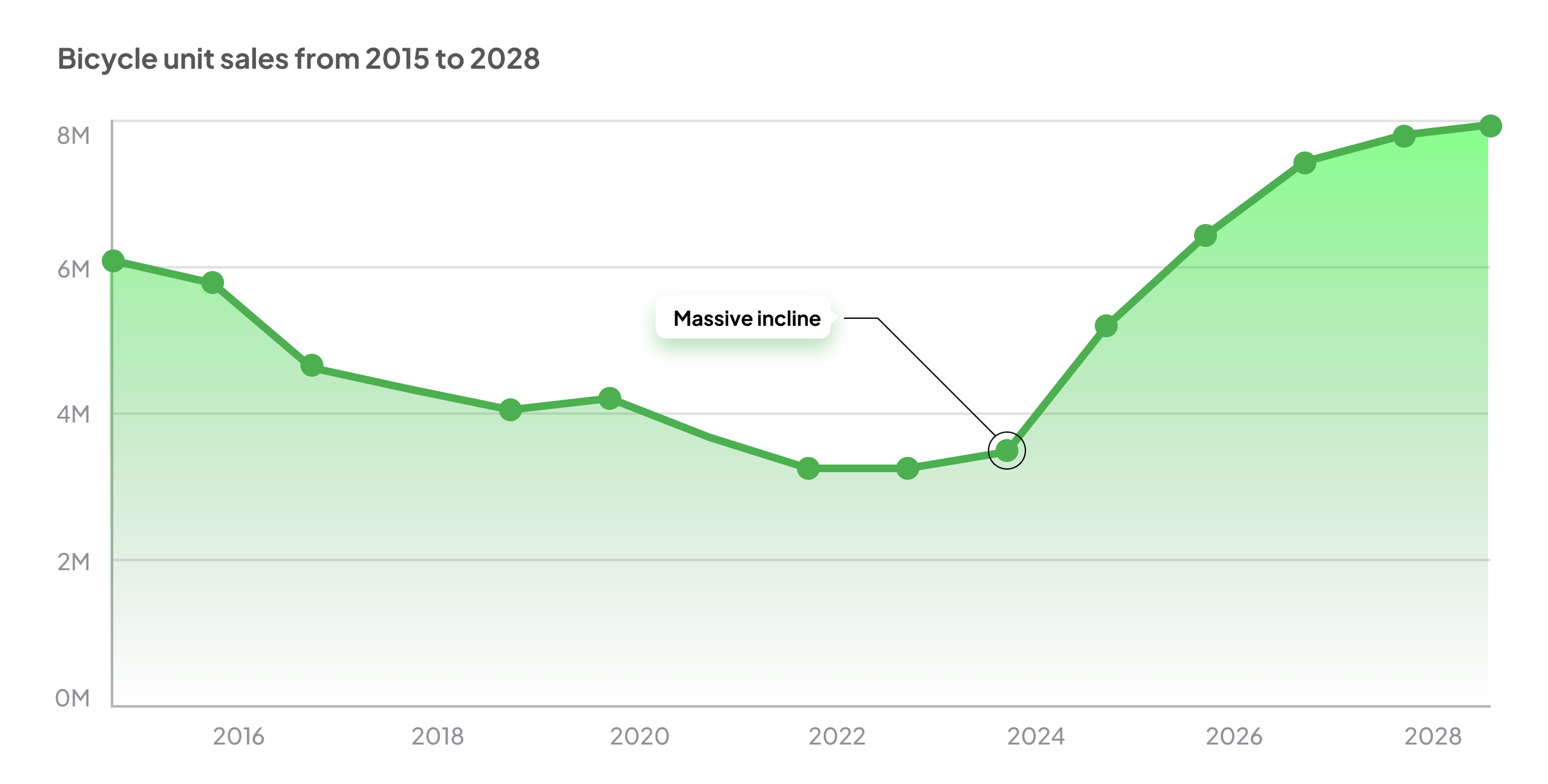
Bicycles have been a popular mode of transport since 1817, with approximately 143 million units sold worldwide in 2022. Asia led in sales, notably China with 43 million units, followed by Europe at 24 million, mainly in Germany and France, and North America with 22 million, predominantly in the United States.
Sales have steadily grown over the past decade, influenced by a global pursuit of healthier lifestyles and a preference for eco-friendly transportation amid climate change concerns. The COVID-19 pandemic further boosted sales in 2020 and 2021, with a slight decrease in 2022 compared to the peak pandemic years.
Despite this, the market is expected to maintain its long-term growth trend. However, rising standards of living may pose a risk as increased income might lead to a shift towards more expensive and convenient alternatives. Overall, the bicycle market remains resilient, driven by health consciousness, environmental concerns, and recent pandemic-induced demand.
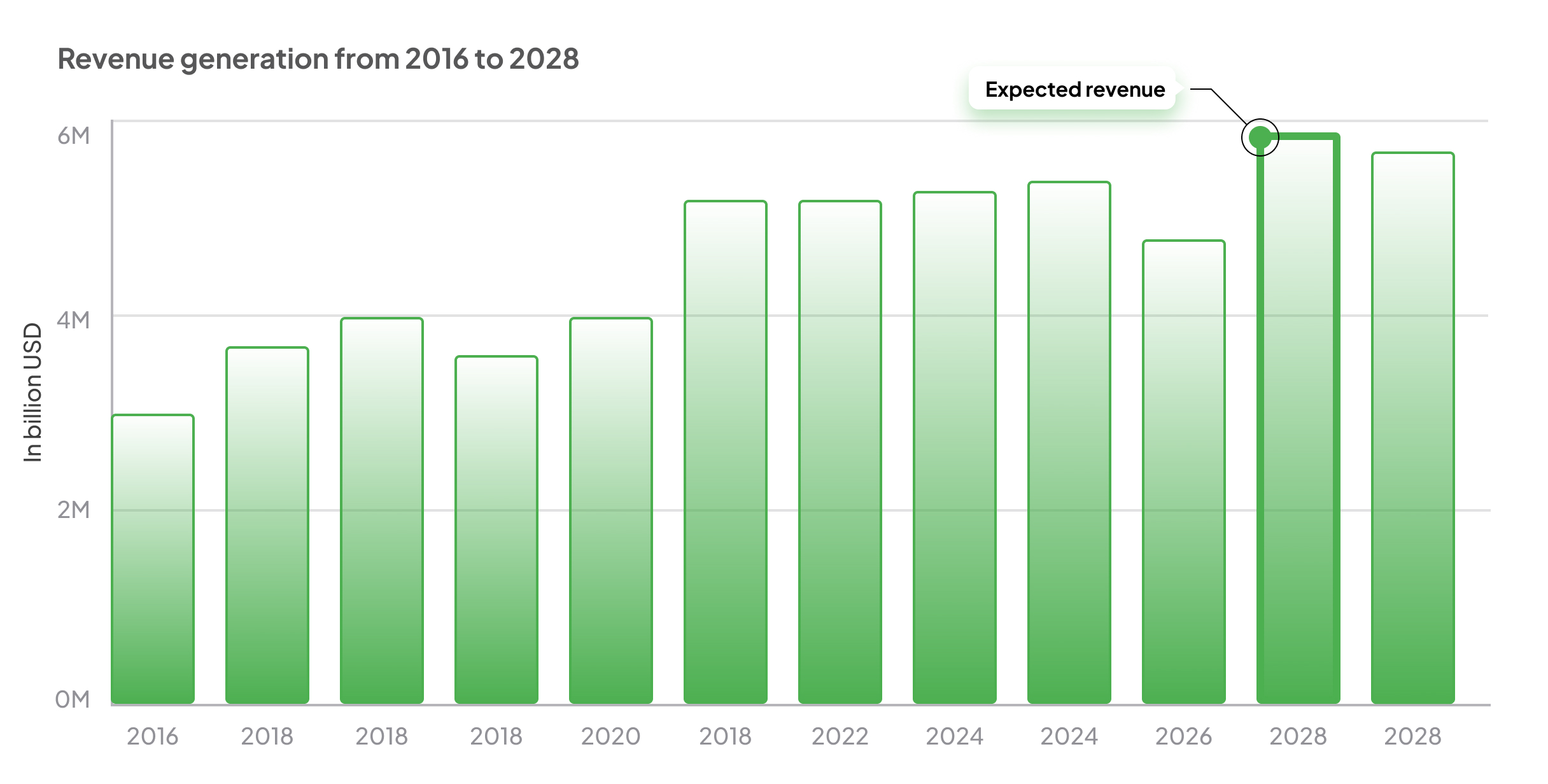
Revenue analyzing overview
Based on my research, revenue has shown a steady increase since 2016 and is projected to reach 530 million USD by 2028.
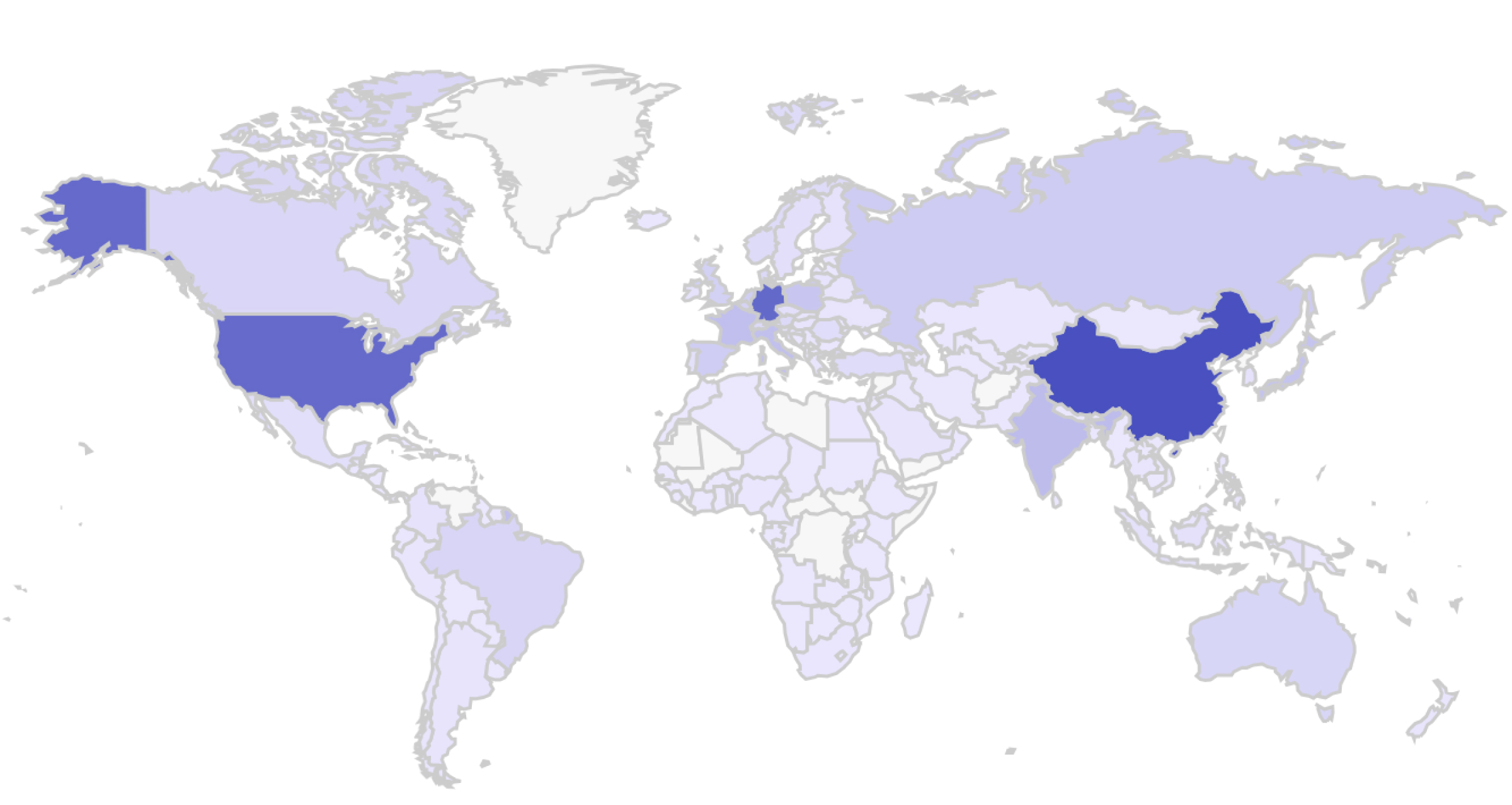
Analyze the demand on the world
Analyze the demand on the world
Bicycles Market Overview.
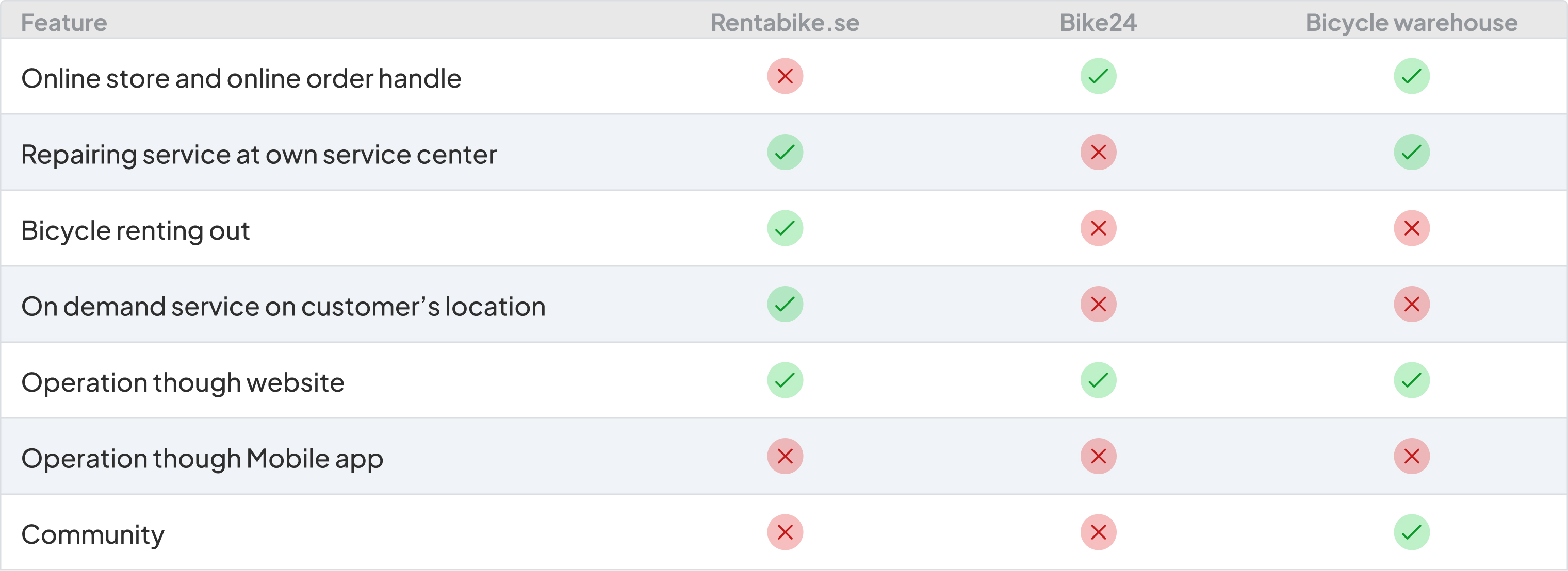
Competitive analysis



Analyzing features of competitor apps
Problems found from customers’ reviews and comments
User survey
To obtain additional details from actual customers, I conducted a small survey in the Facebook group “Cykelstaden Jönköping,” which actively involves more than 1,500 cyclists in Jonkoping city. All the members in this group are cyclists, and the results obtained from them regarding their frustrations, desires, preferences, and needs were very fruitful.
Facebook group survey 👍🏻
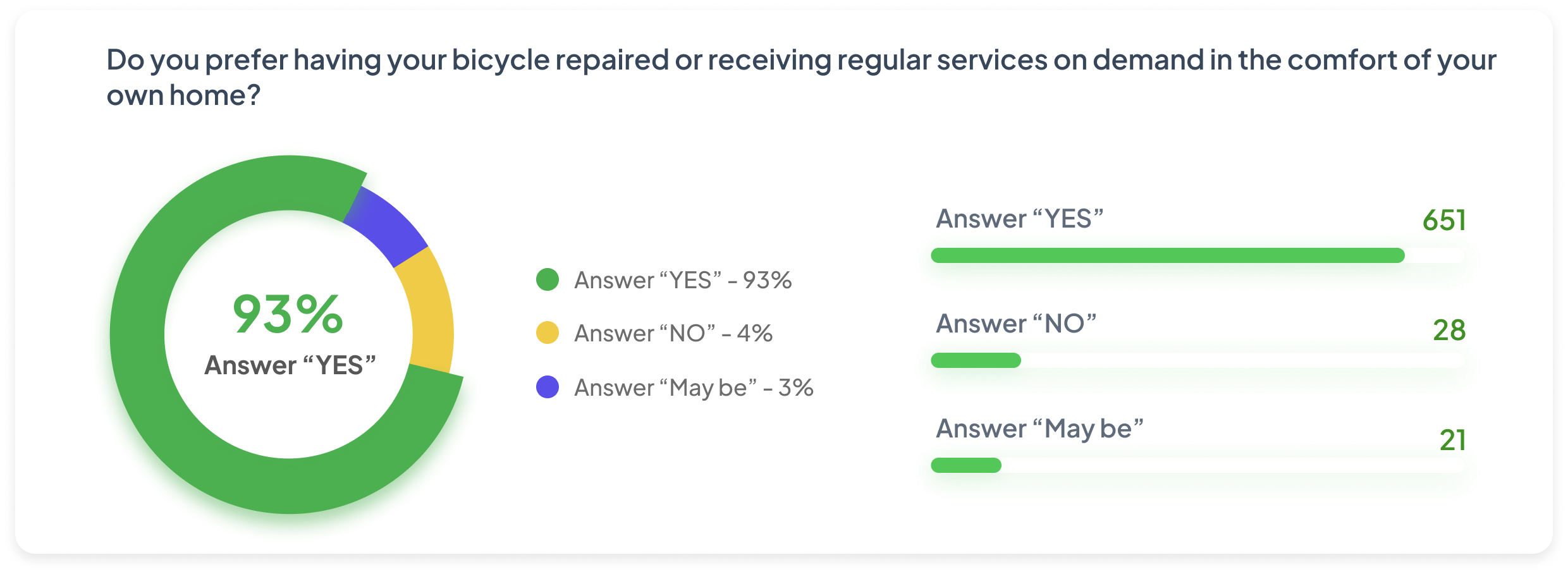
Results
This survey was highly successful, with approximately 700 members actively participating and filling out the online survey. A significant number of participants also expressed their appreciation through personal messages, acknowledging the effort made to gather their thoughts and design a platform tailored to their preferences and needs.
This is a survey question; candidates can select YES, NO, or May be.

My research indicates
My research shows that a significant portion of cyclists are willing to spend more money to have their bicycles repaired and receive regular bicycle services at their own home on demand. They believe that cyclists form a community, much like a family, and they express enthusiasm for a dedicated community platform rather than using a Facebook group.
Its time to start the designing!
"Cycling Life" design system
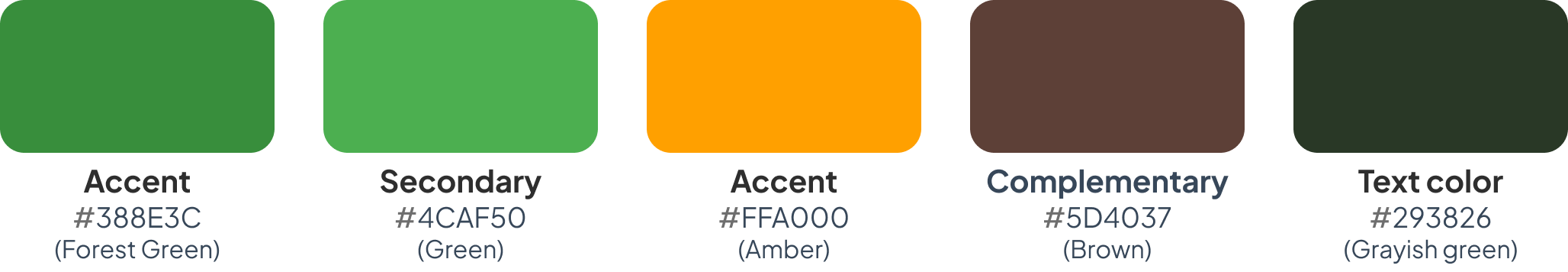
As usual, I started by selecting the color palette for the web application and the font style. Then, I began creating the main components of the web application.
Colors used for the design
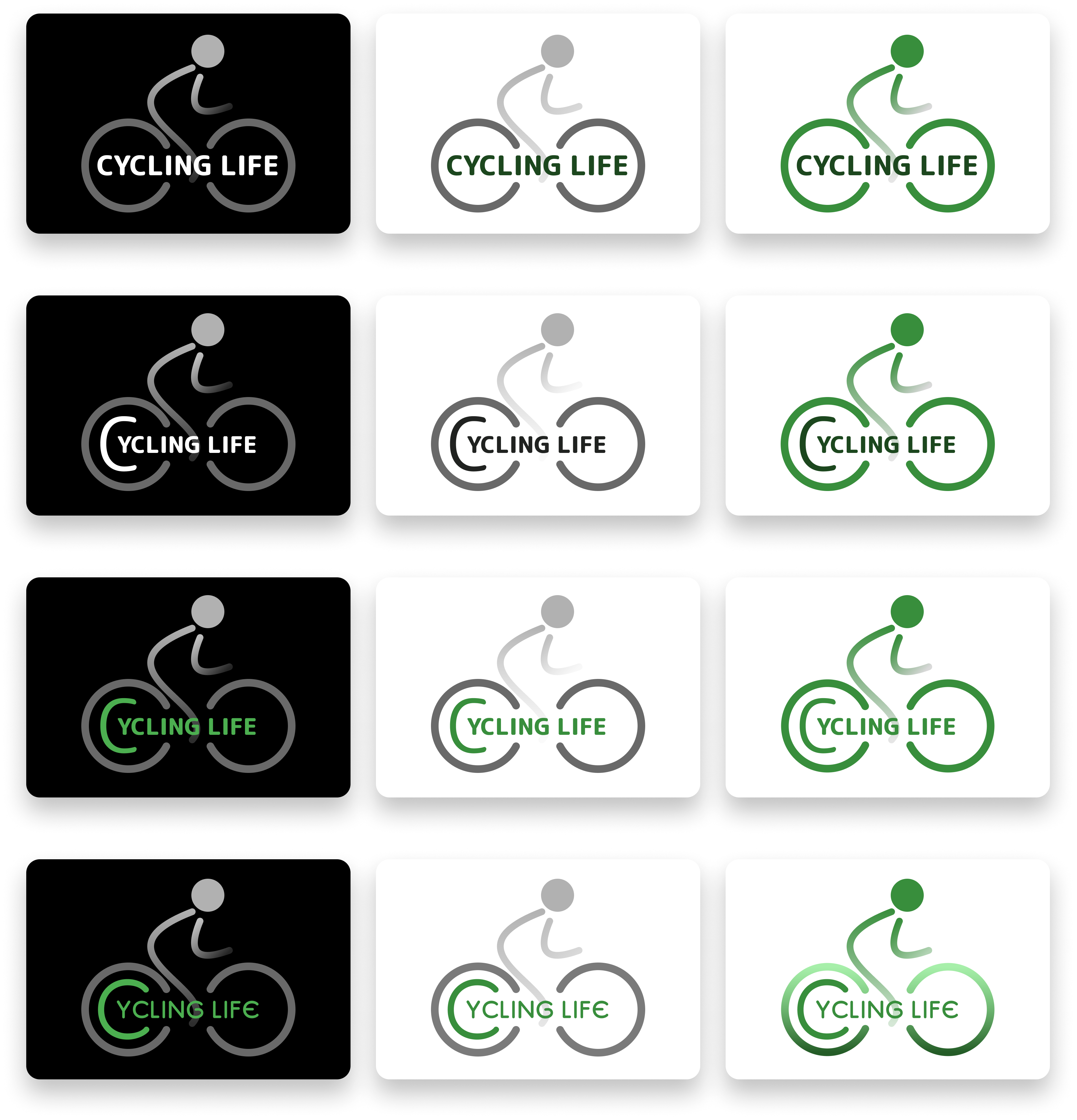
Branding and logo concept
Logo design for the "Cycling Life"
The idea of the project is to provide an easy-access solution for cyclists. This concept should be reflected in the logo, symbolizing the ease of access for cyclists. I thought about a simple logo idea that shows a person on a bicycle. This visual representation suggests that with our service, you can always enjoy your ride, as we take care of all your troubles. I initially sketched the logo concept with a pencil and white paper, and later, I designed the digital version.
I created a few variations, including matching logos for both dark and white backgrounds.
Typography
For this project, I utilized the ‘Inter‘ font, opting for a simple style. I used various font weights, including regular, medium, bold, and extra bold, and used font sizes ranging from 12pt to 30pt.
Inter
Aa Ba Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll
0 1 2 3 4 5 6 7 8 9
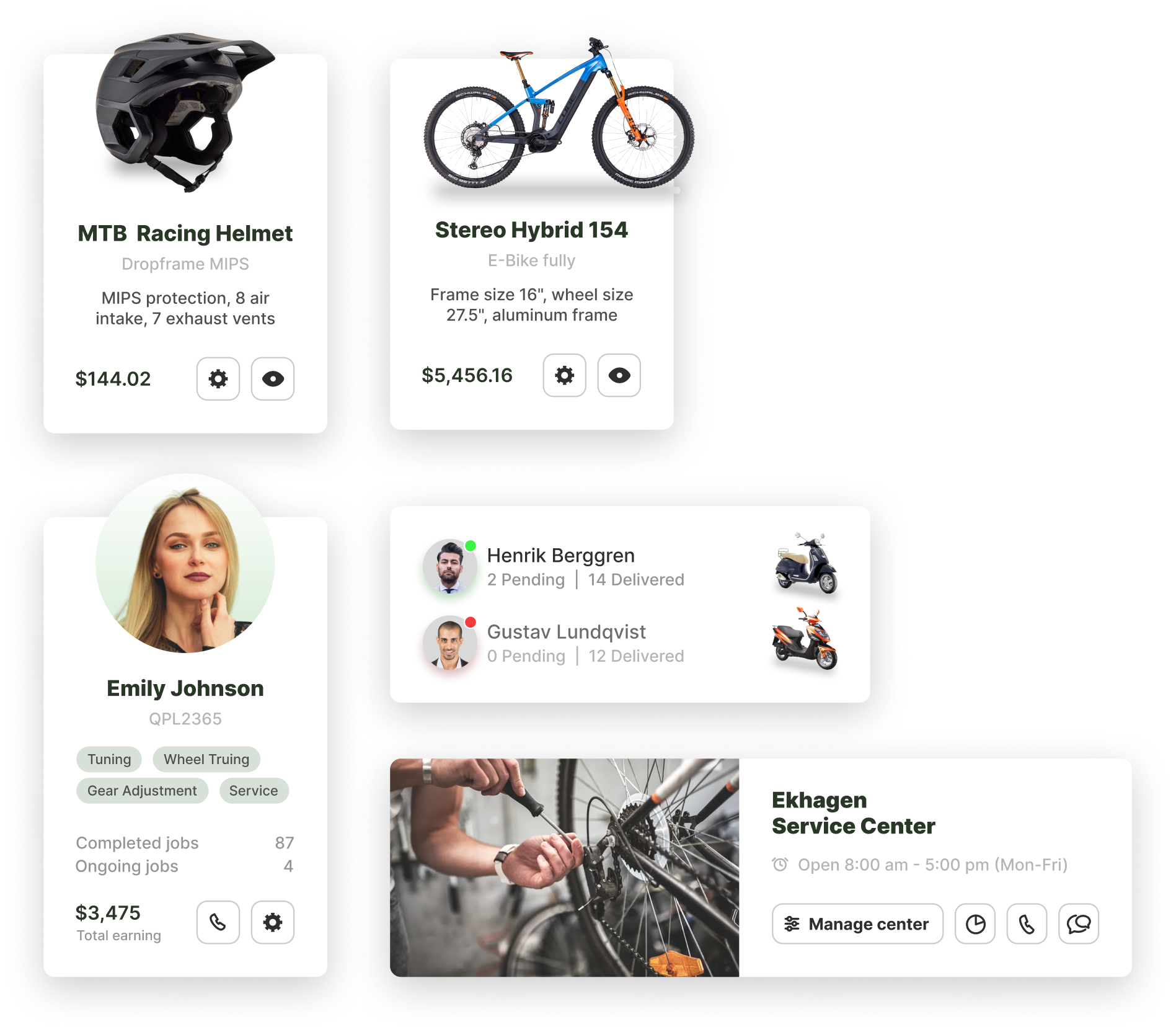
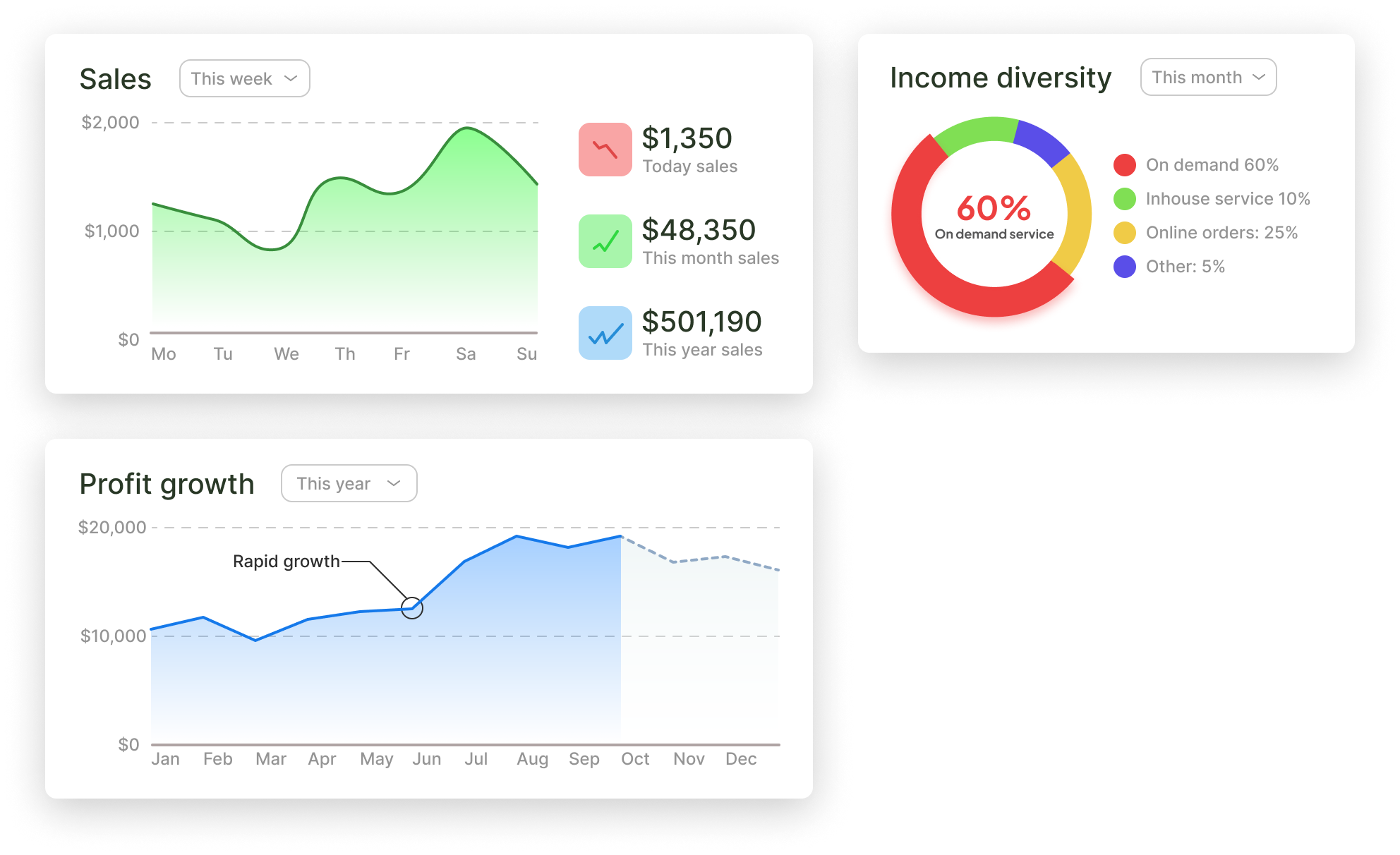
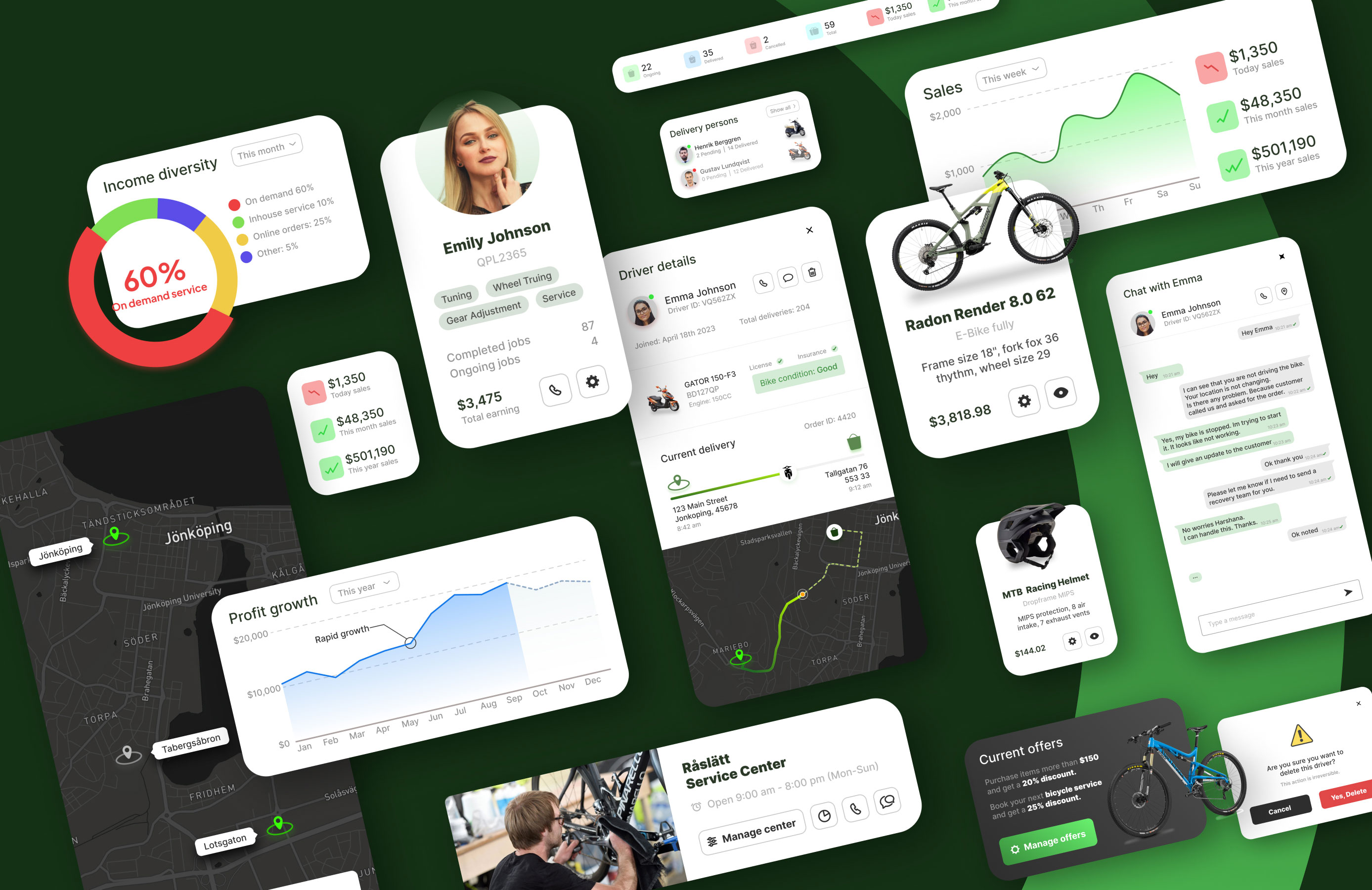
Components designed for the project
High Fidelity UI of Admin panel web application.

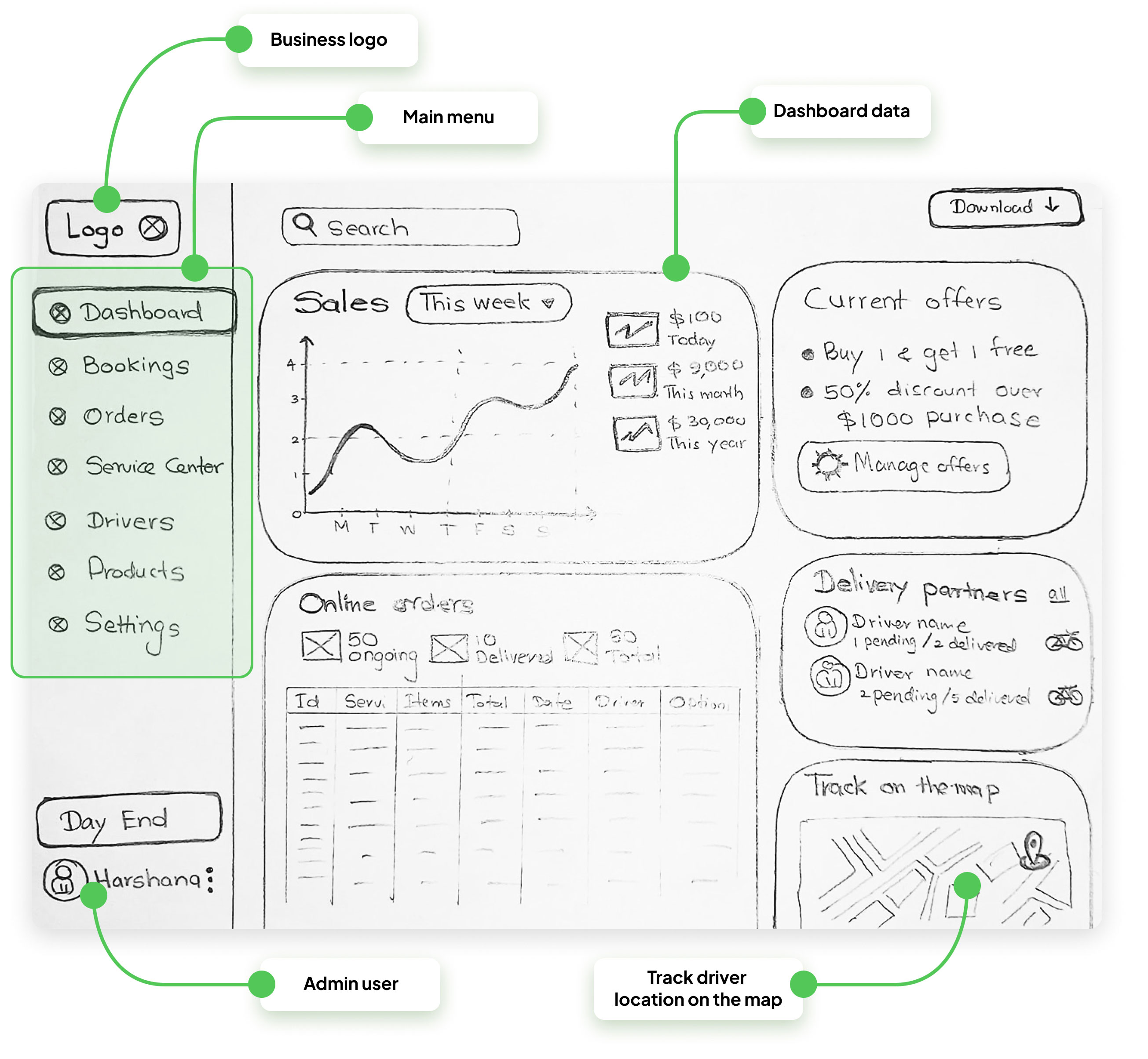
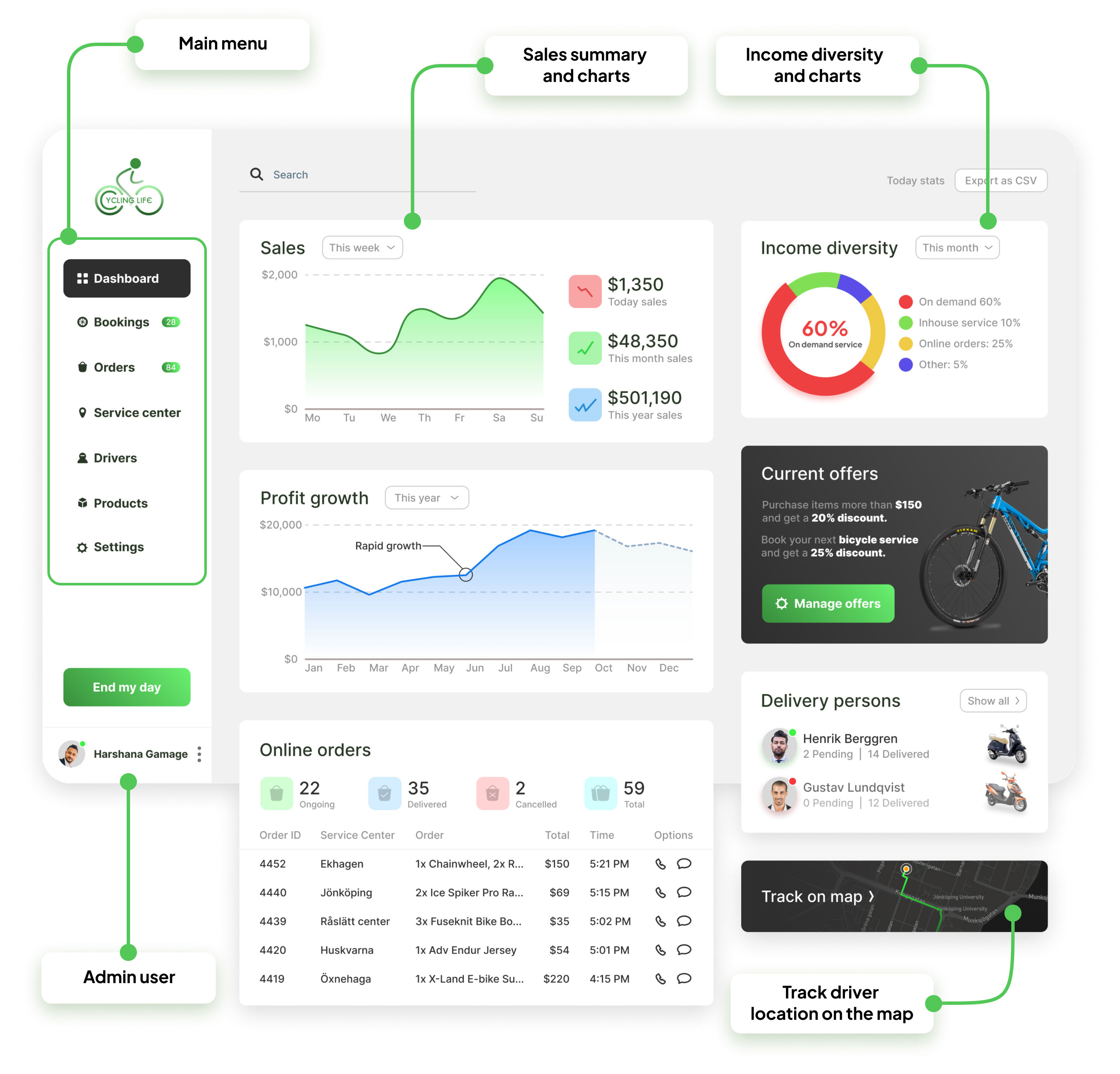
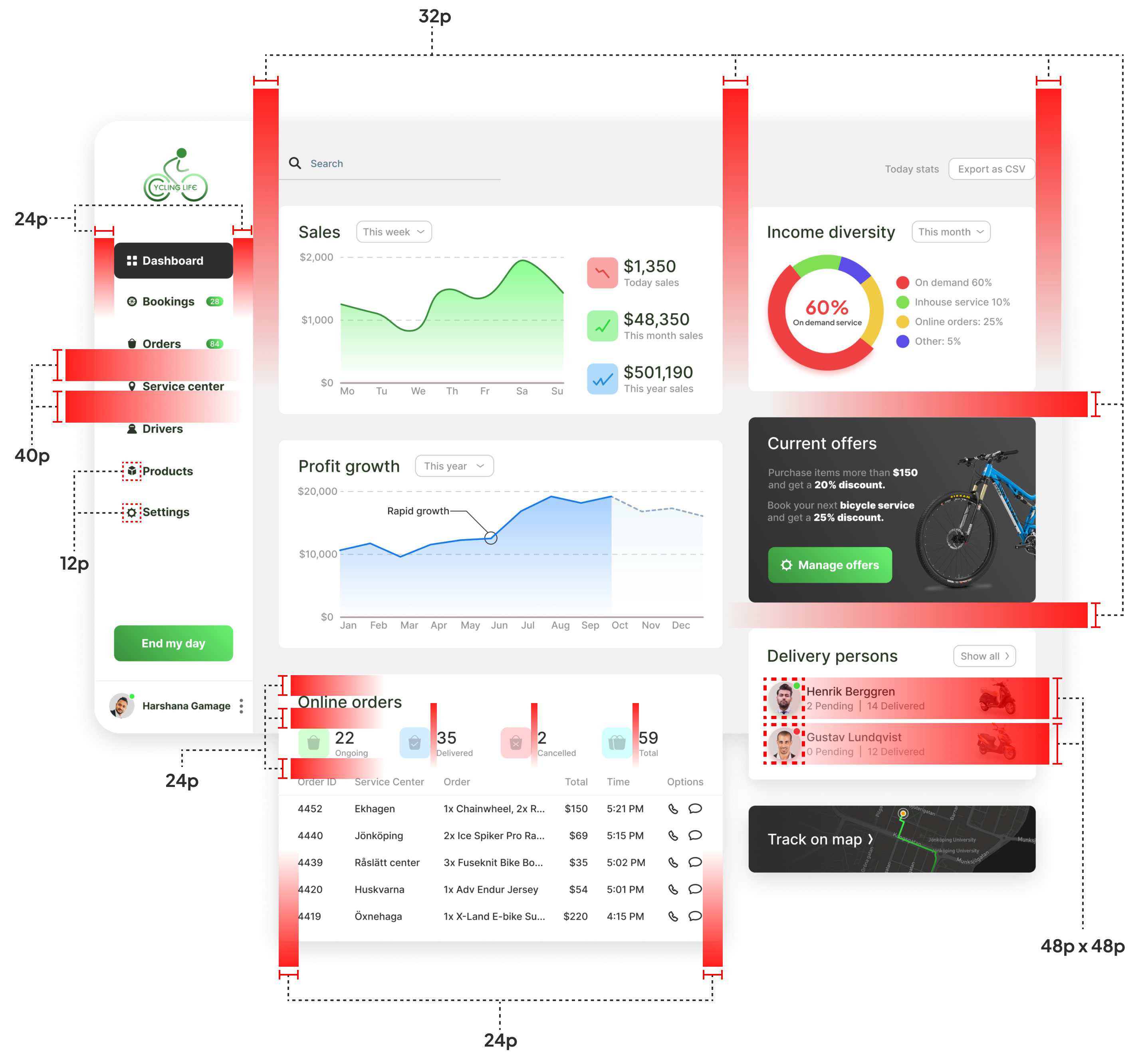
Dashboard screen
This is the main screen the admin is redirected to when logged in to the web application. This screen shows the overall status of the business, allowing the admin user to get an instant idea of the current business status. Some of the information shown here includes a sales summary in a graph, the latest online orders and service booking records, currently operational drivers and service providers, upcoming service reminder, tracking drivers on the map, expense summary, profit summary, etc.
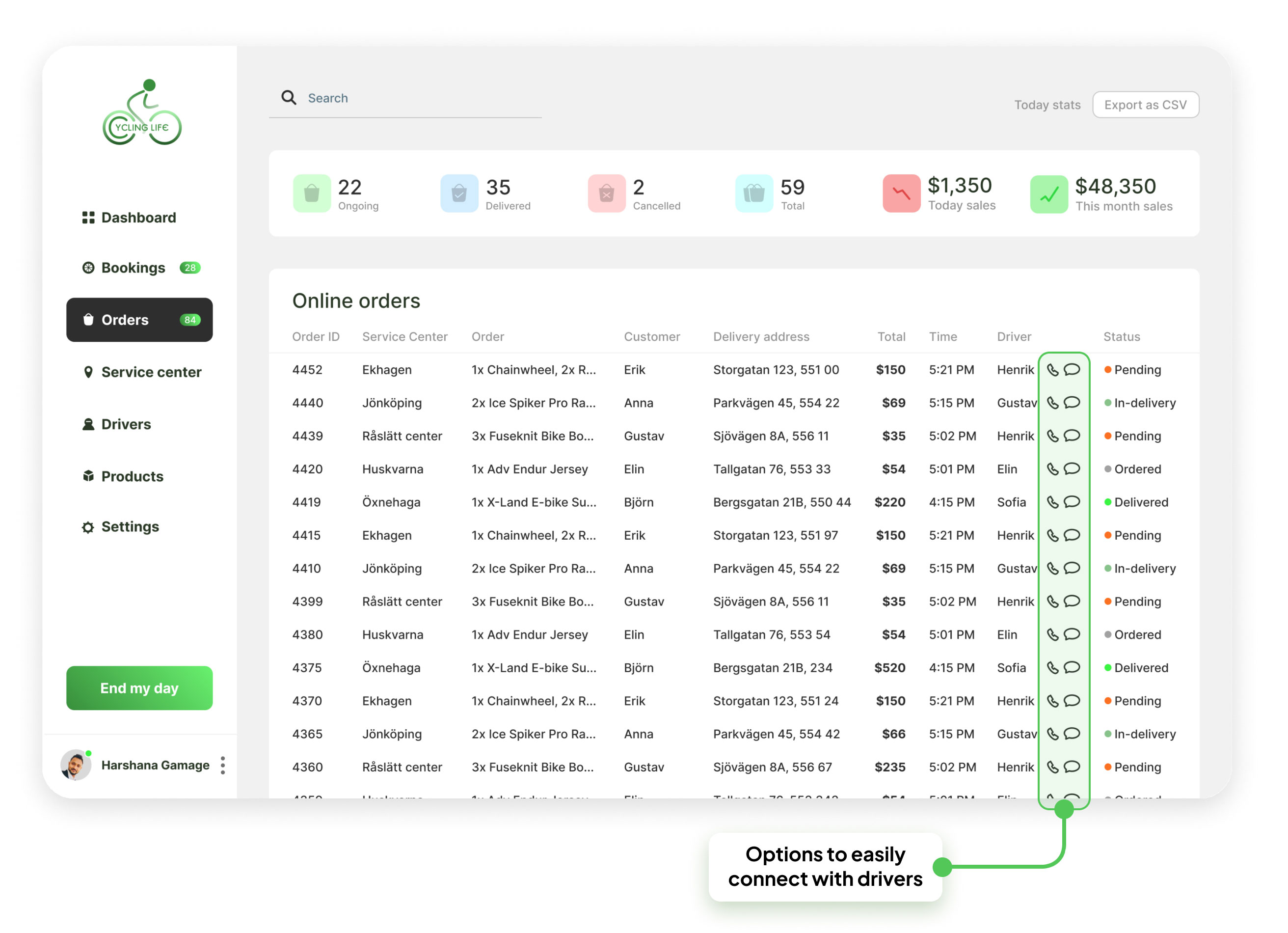
Online order screen
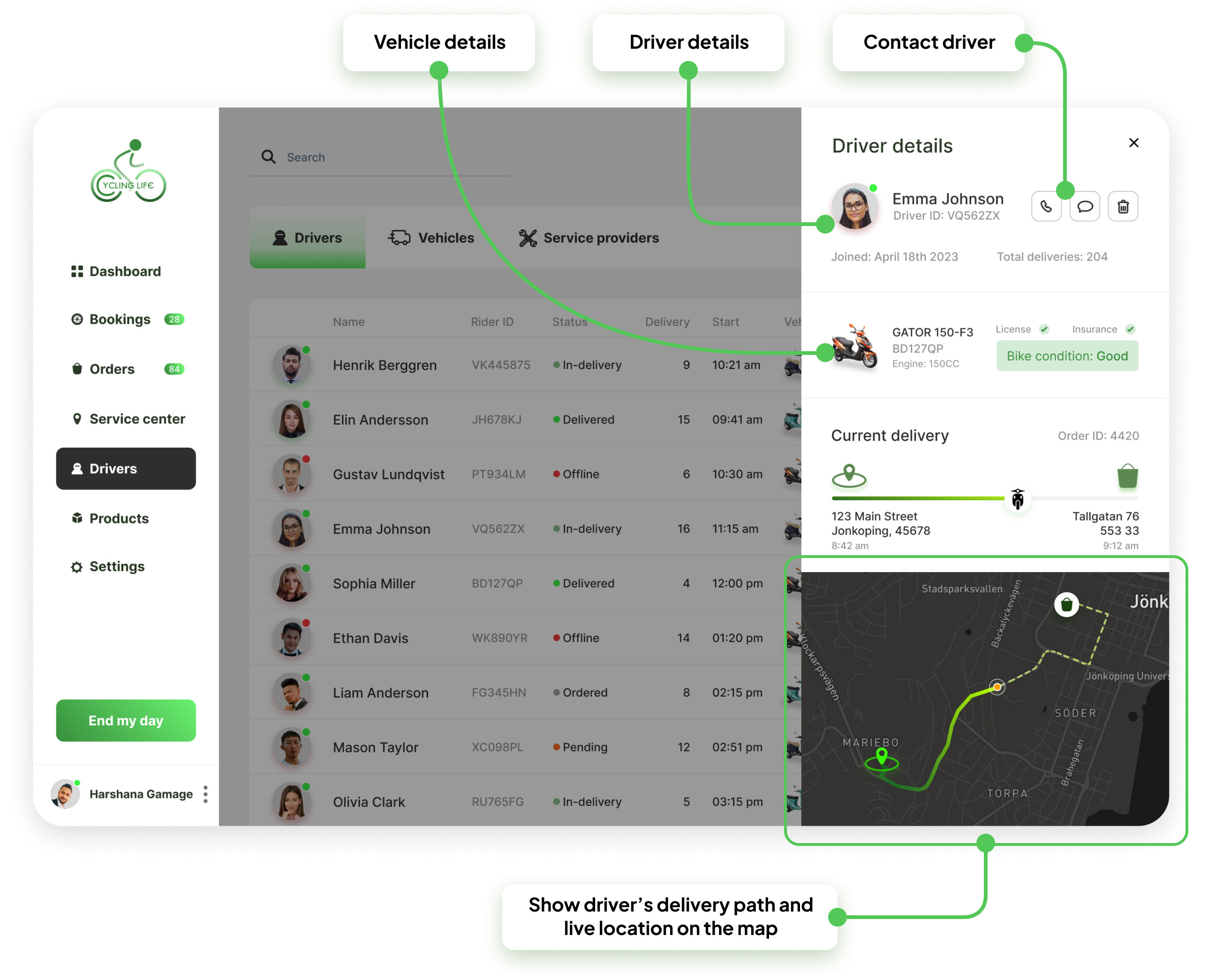
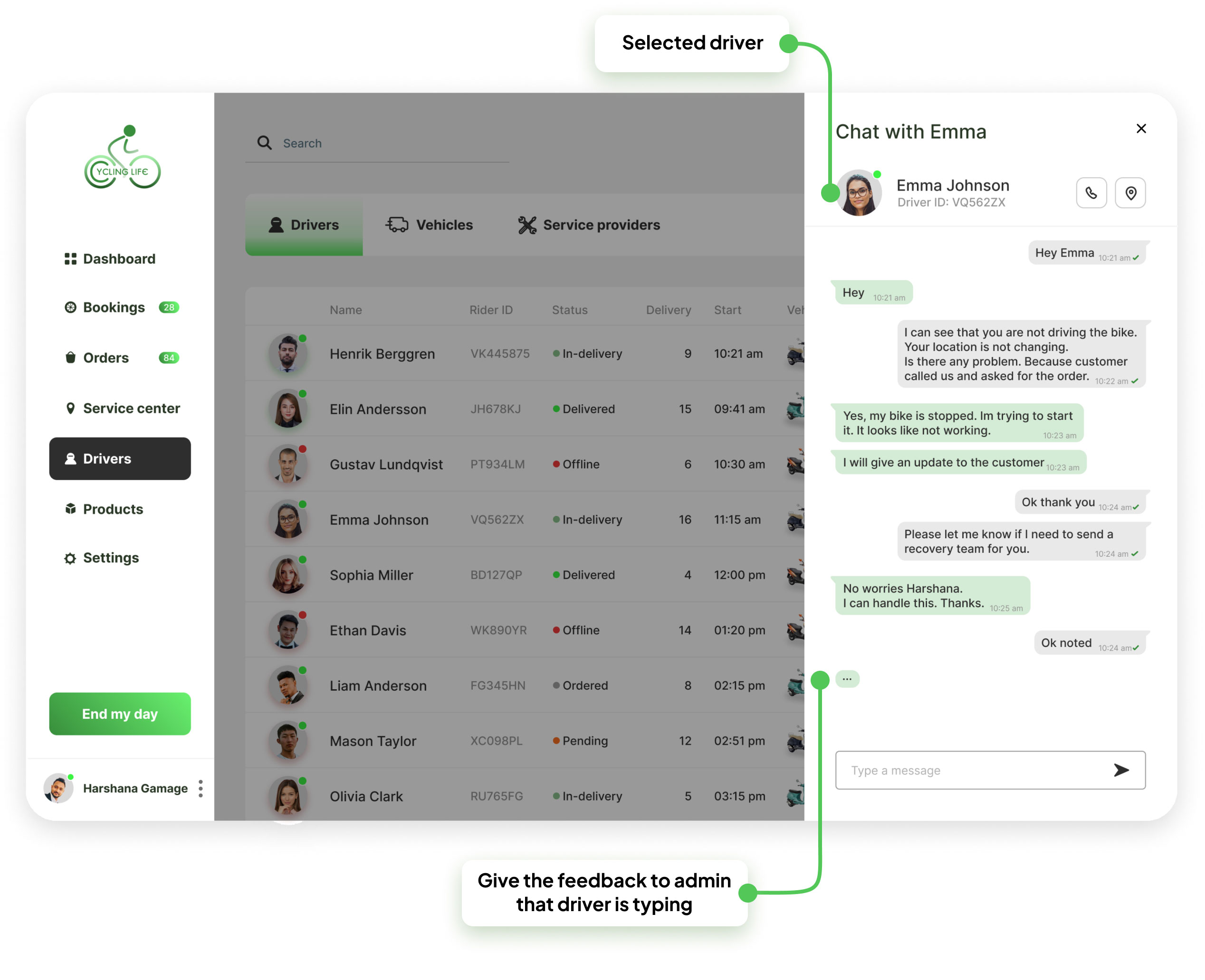
Driver, vehicles, and service provider management screen.
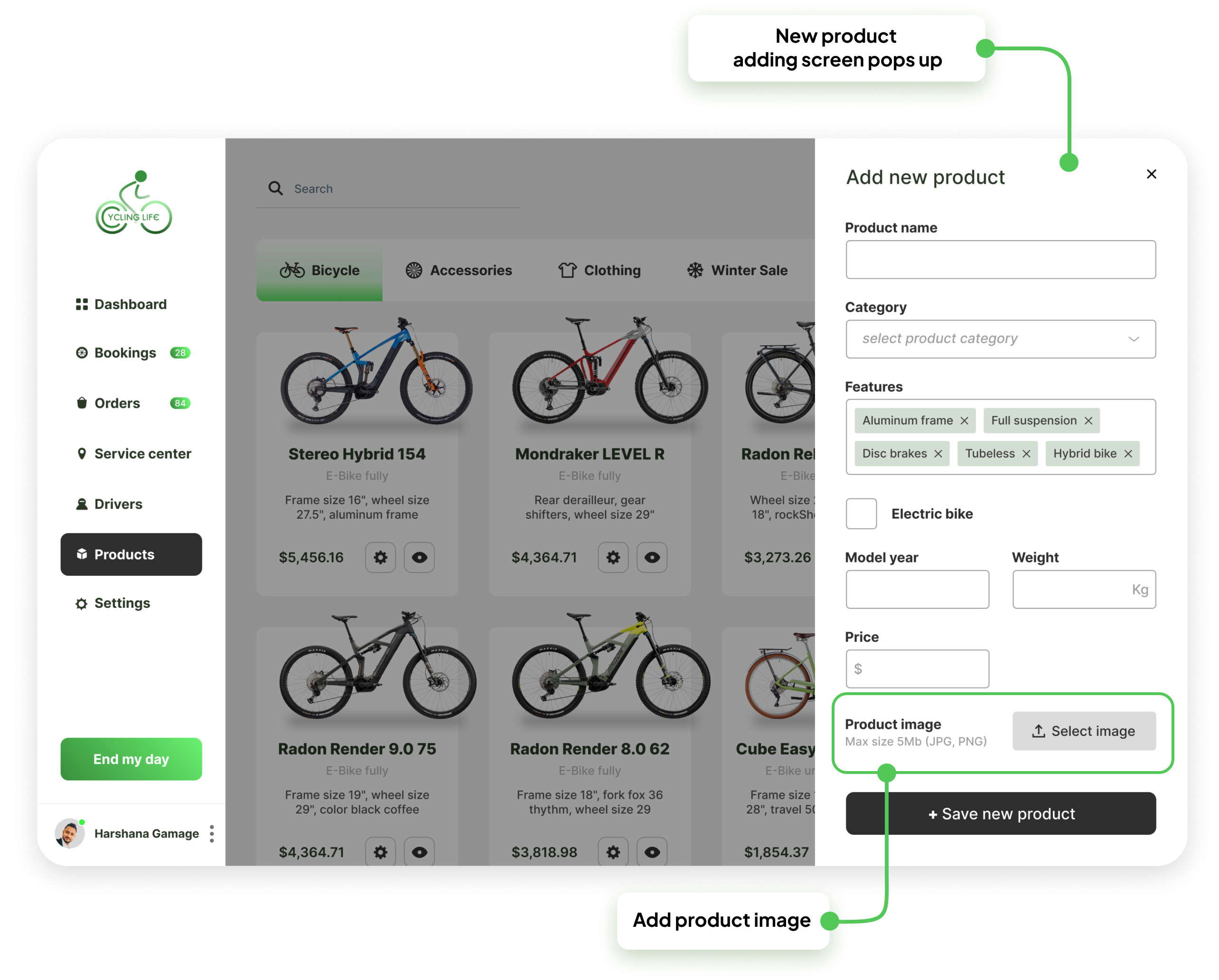
Adding a product.
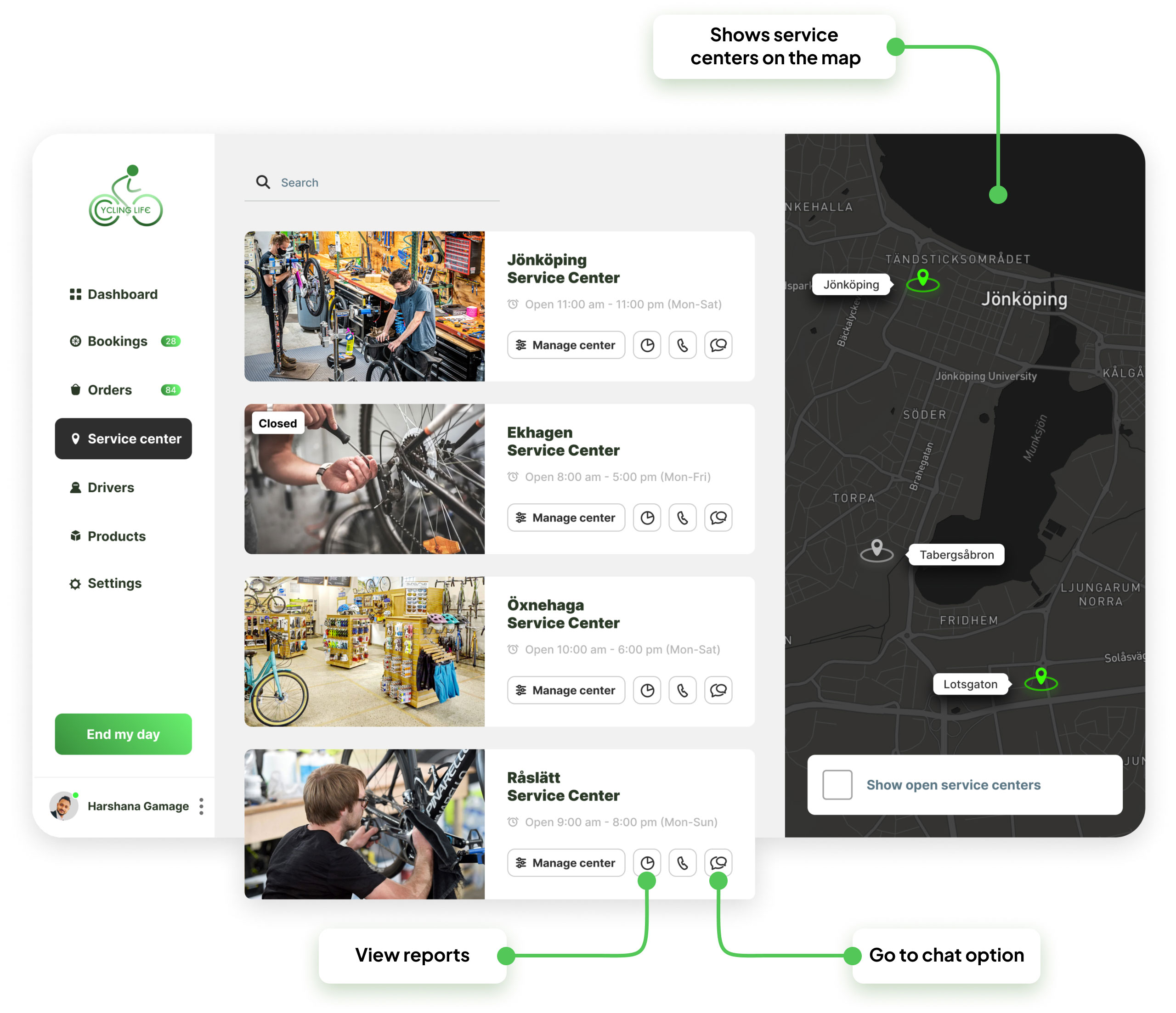
Service center management screen.
Alignment and grid used for the designing
Live prototype of Cycling Live Web application
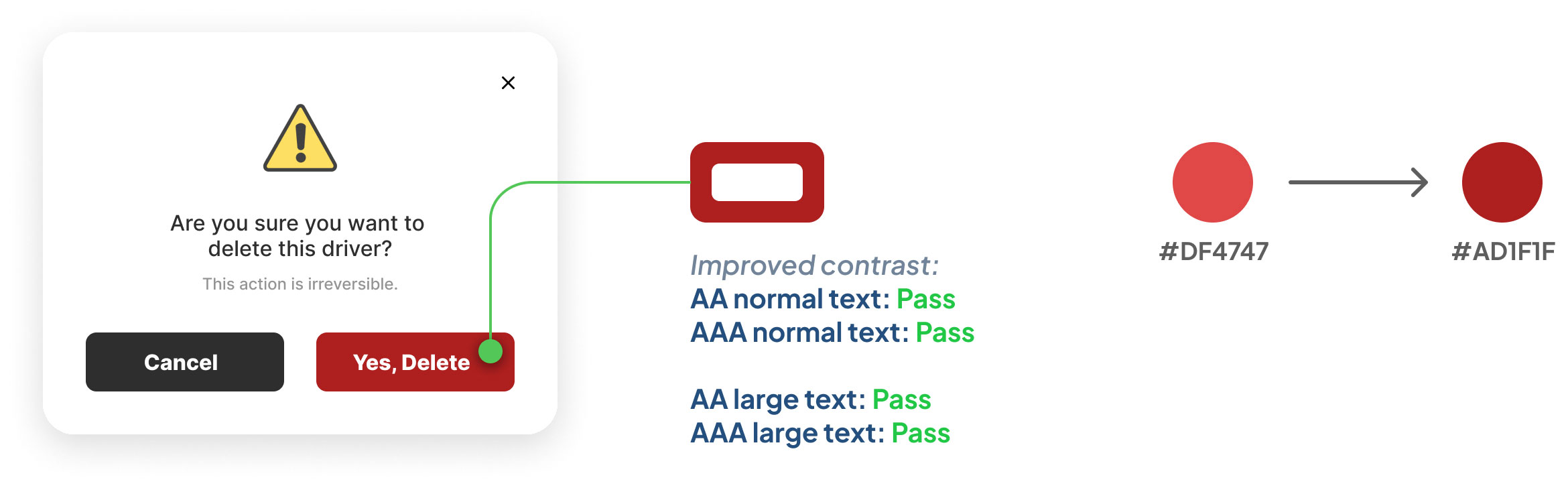
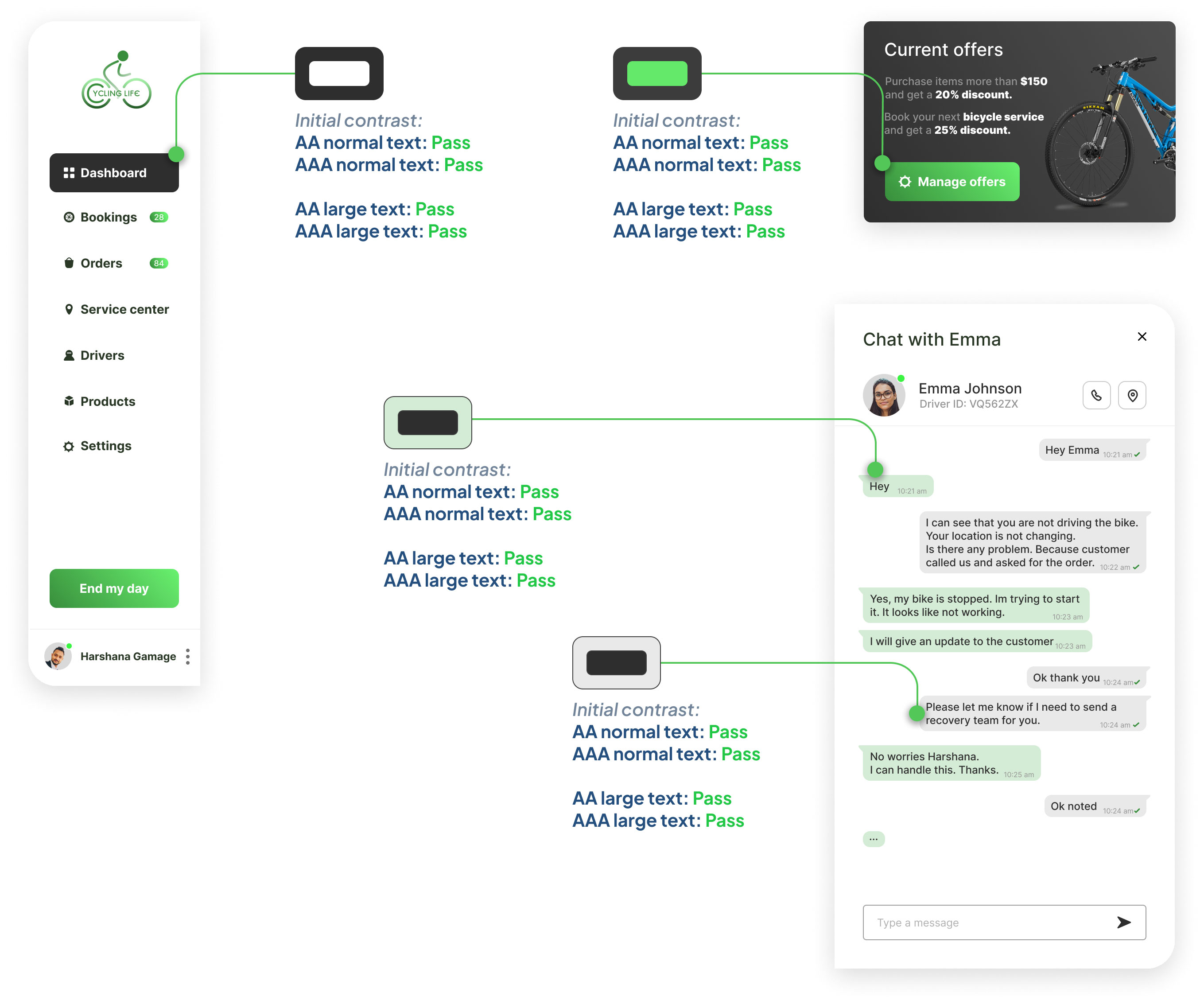
Accessibility check of web page contents
The initial contrast check for the “Delete” button in this message box failed. Subsequently, I corrected its contrast to ensure it passed the check.

SAS admin panel web app summary

Have any questions about this project?
I would love to talk more about it with you!