
Enhanced revenue by 37.5% for DD Educational Center
My experience implementing new features for DD Educational Center, Sri Lanka’s leading educational center for Government Service Examination, with over 0.5 million users, helped to increase its revenue by 37.5%.

Project Deliverables
User Experience Report
User Interface (Mobile)
My Role
UI/UX Design
Project Manager
Wireframing and User Flows
Project Context
2023 February - 2 weeks
UI/UX Designer - NovaTechZone (Pvt) Ltd
Backstory
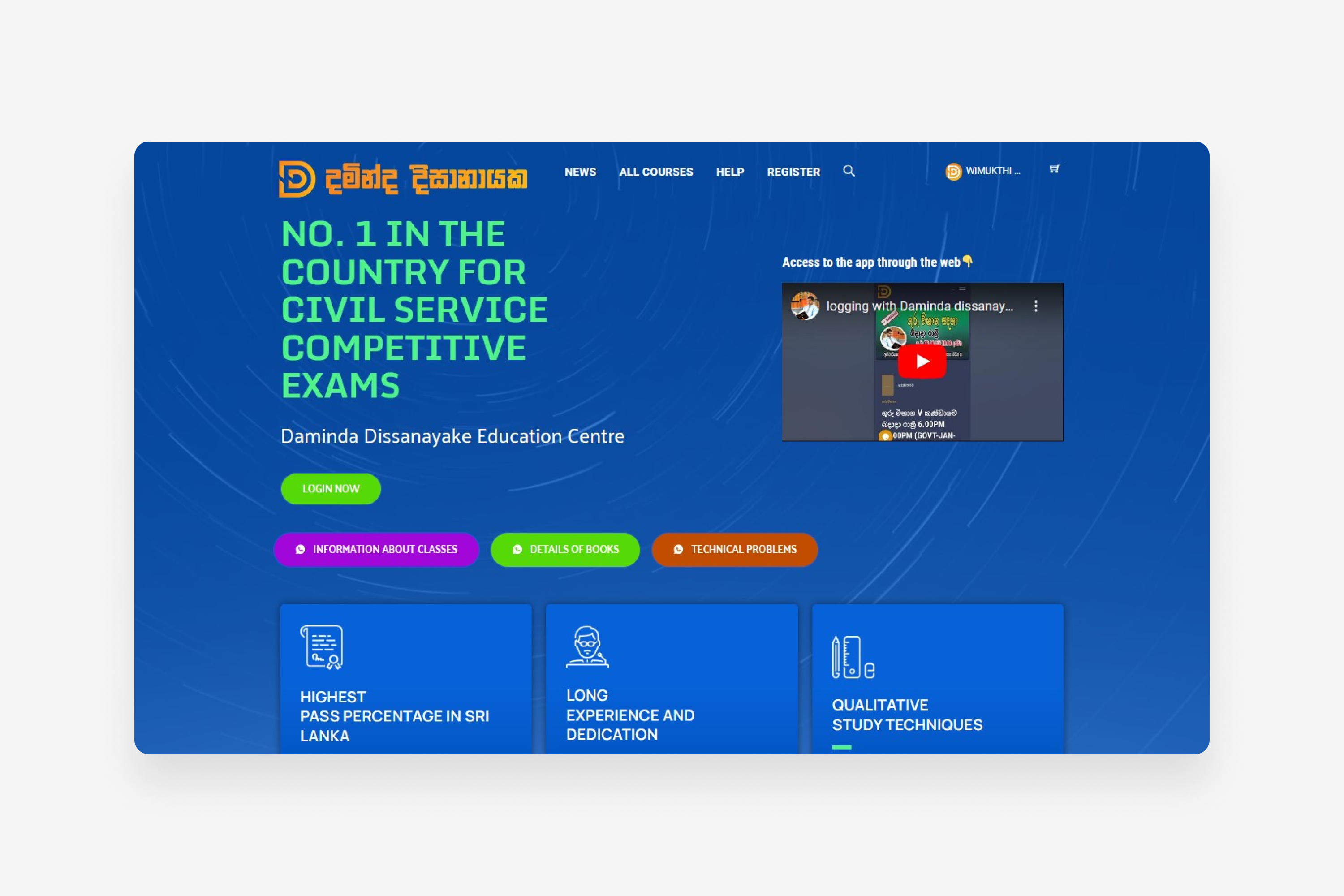
In 2023, during my tenure as a UI/UX designer at NovaTechZone (Pvt) Ltd in Sri Lanka, I had the privilege of working on a project for DD Educational Center, one of the largest educational centers for Government Service Examination preparation in the country. The platform comprised a mobile app for students and an admin panel web application for the business owners and educators to manage the overall operations.
The student app served as a hub for students to register for live classes and engage with educators, while the admin panel web application handled tasks such as managing payments, classes, and other administrative duties. Through my initial research, I discovered that while the business had automated approximately 60% of its operations, it lacked some crucial features necessary for full automation.

The Problem
The main issue we discovered in the business process was that although Mr. Damina Dissanayaka, with his 30 years of experience in the educational sector, was successfully running the platform, there was a significant problem with student registration and payment for online classes. Despite approximately 700 students attending each live session, only about 500 students (about 70%) were actually registered and paid for the class. The remaining participants had not paid, but due to the high volume of students, it was difficult for the organizers to accurately filter out the unpaid students and restrict their access to the class.
Currently, the platform only accepts bank deposit payments for classes. Here’s how the class registration process works.
- Students register through the DD mobile app using their mobile number.
- They select the desired class they want to attend.
- Students register for the class, generating an order number.
- After registration, students see the order number and bank payment details on the screen.
- They pay the specified amount to a designated bank account.
- Students send the payment slip to mentioned WhatsApp number.
- Admin users manually verify payments with the payment slips.
- Admin updates the student’s payment status from the admin panel.
- Students receive a SMS message containing the Zoom class credentials.
The problem arises because live class meeting credentials can be shared with anyone, regardless of whether they have paid for the class or not. This loophole leads to a high number of participants per session, even though the number of paid participants is low.
Tackling the Problem
We began with some brainstorming sessions to delve into the problem we aimed to solve and gathered initial thoughts on ‘How can we minimize the number of unpaid participants?’
To lay a solid foundation for our efforts, me and my team took a step back to define our objectives. We outlined key goals, emphasizing the importance of:
- Streamlining the process of verifying class payments to reduce manual effort and time consumption.
- Implementing measures to prevent or minimize the unauthorized sharing of Zoom meeting credentials.
- Automating and reducing the manual processes within the business operations.
How can we make the mobile app serves as the central platform for students, offering seamless class registration, payment processing, and live class participation, all while ensuring that only authorized students can access the sessions only from student mobile app (not directly using Zoom app for live classes).
Ideation
Design
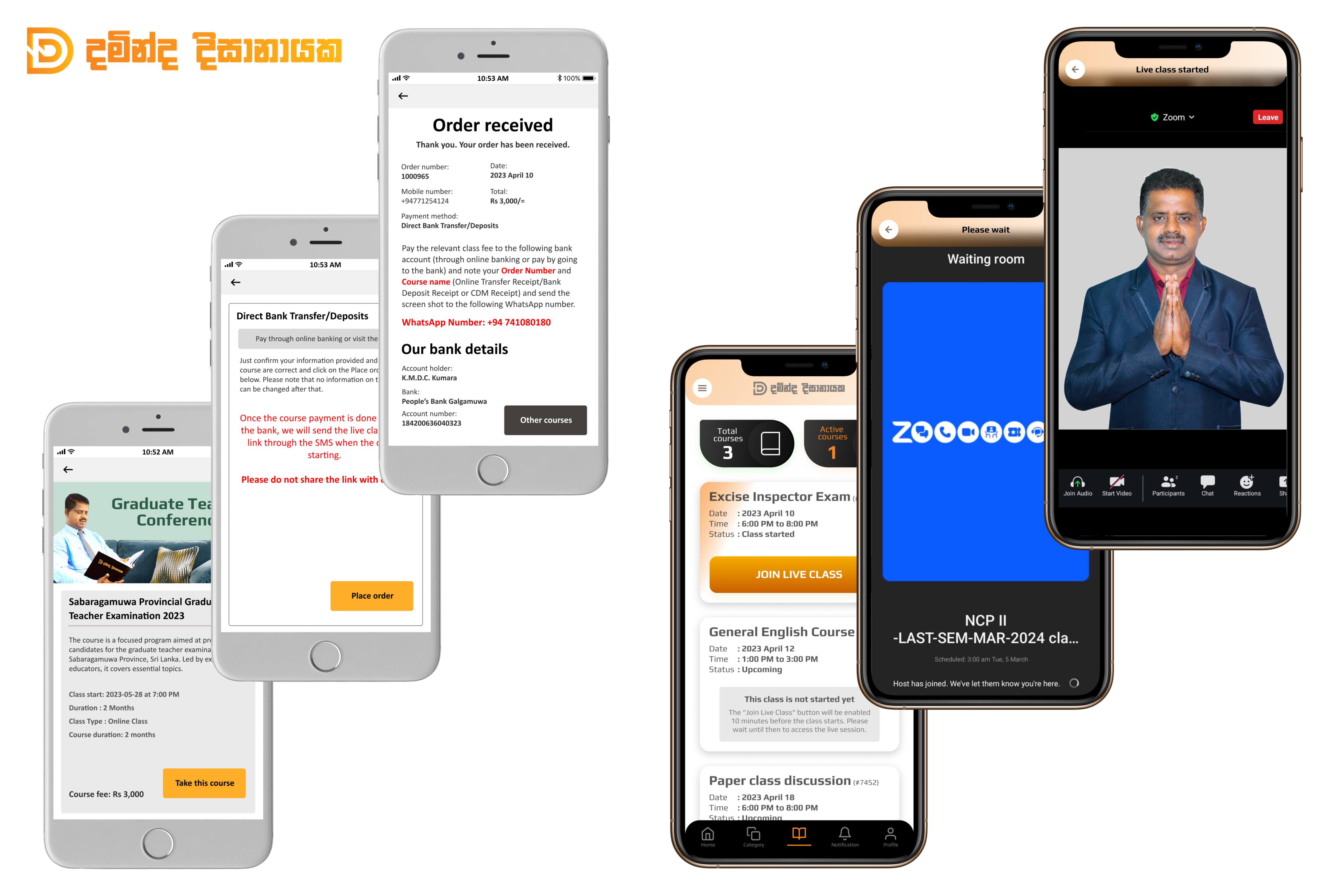
Home Screen for improved customer accessibility.
Course details screen.
Register & make payment for course.
In the old app, students had to deposit the course fee into a bank account, with the bank account details provided on the screen. After making the deposit, they were required to write the order number on the slip and send an image of the slip to the WhatsApp number displayed on the app screen.
Upon receiving the image, admins manually checked the payment slips and approved the class for the student from the admin panel web application. Once the class was activated, a SMS message containing the Zoom meeting credentials was sent to the student, who could then join the class using these credentials.

We have now replaced this almost manual process with the following payment automation.
Join to live zoom class.
Prototype
Creating a high-fidelity prototype based on my mockups was a significant milestone for me. It allowed the QA team, dev team and the client to interact with my design realistically and provide feedback.

The Impact
After developing the new features within two weeks, we published the Android and Apple iOS apps to their respective app stores. Following the launch of the new version of the DD App, we conducted research to evaluate its outcome.
Here are the approximate data we gathered from the customer in the last month (2023 – March) before launching the new app (rounded figures for simplicity, and using “X” for revenue generated).
| Number of courses conducted on March | 16 |
| Number of students registered for courses (approx. 400 for a course) | 6,400 |
| Number of students attended to the live classes (approx. 600 for a course) | 9,600 |
| Total revenue generated from the courses | LKR X |
After analyzing the data of the new app for the month following the release of the new version, our findings were amazing.
| Number of courses conducted on April | 16 |
| Number of students registered for courses (approx. 550 for a course) | 8,800 |
| Number of students attended to the live classes (approx. 550 for a course) | 8,800 |
| Total revenue generated from the courses | LKR Y |

The success
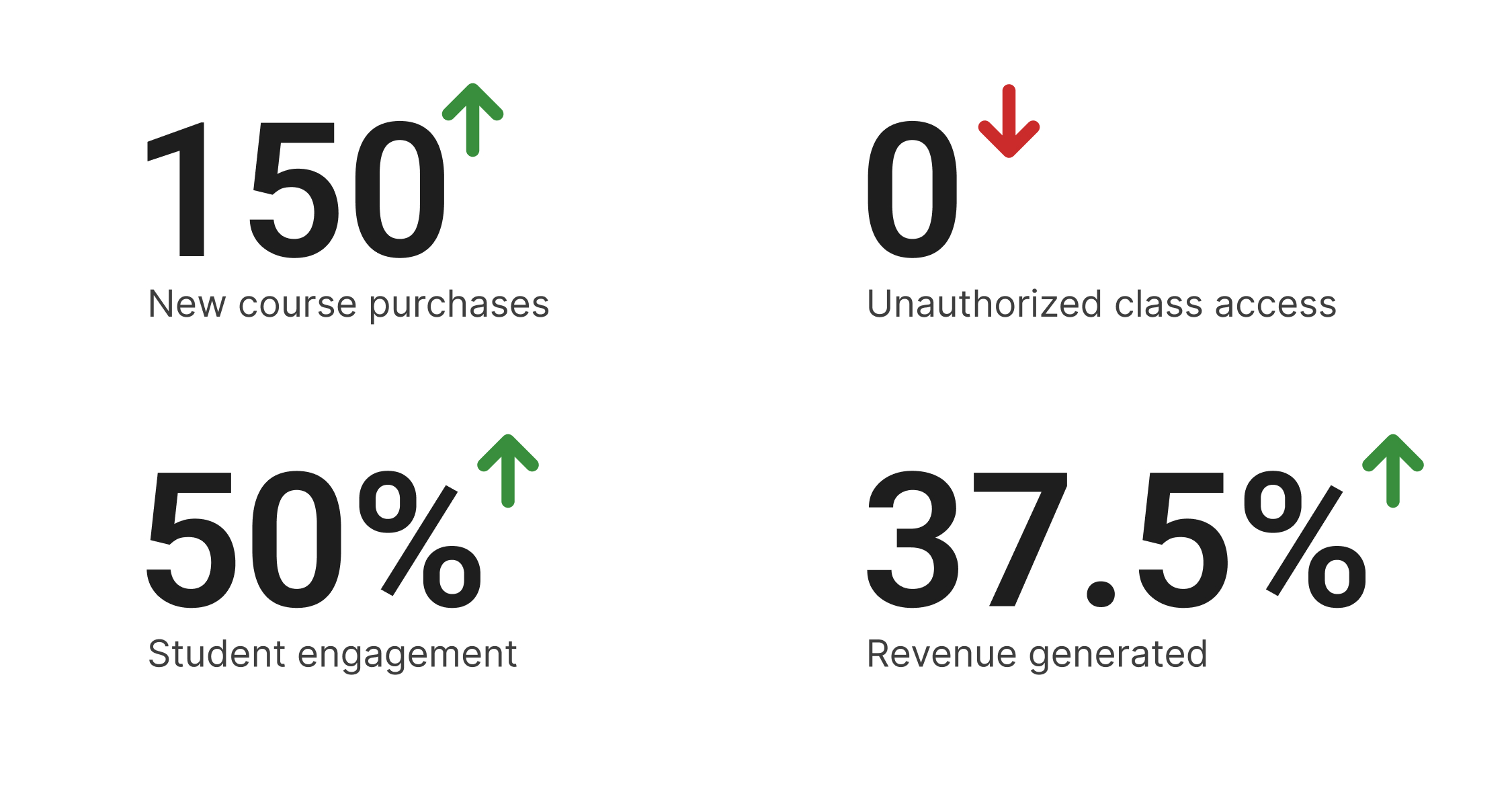
On launch day, the new feature worked amazingly well, saving a lot of time that was previously wasted on manual tasks like verifying payments and checking paid students. Before the feature was launched, there were just over 6,000 paid course registrations every month. After 30 days of the launch, this number increased to nearly 8,800. In the first month alone, there were more than 2,400 new paid course registrations, and active learner engagement increased by 50%. Additionally, the revenue generated in the first month increased by 37.5%.
Achieved goals through our process
- Eliminated unauthorized access to live classes, achieving a 0% rate.
- Automated the payment process, significantly reducing time wastage.
- Increased the revenue of the business by 37.5%.

Have any questions about this project?
I would love to talk more about it with you!